- What we do
- Technologies
- Our Work
- About Us
- Blog
- Contact Us
Empower people through technology and innovative solutions

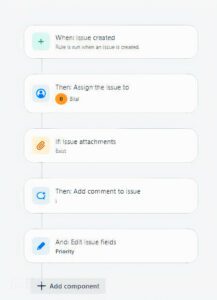
 Now that you know how Jira Automation can help you work smarter, not harder, why not give it a try?
You can start your free 14-day trial of Jira Software Cloud and Confluence Cloud today and see for yourself how Jira Automation can transform your project management.
Click here to get started. https://support.atlassian.com/cloud-automation/docs/jira-cloud-automation/
Now that you know how Jira Automation can help you work smarter, not harder, why not give it a try?
You can start your free 14-day trial of Jira Software Cloud and Confluence Cloud today and see for yourself how Jira Automation can transform your project management.
Click here to get started. https://support.atlassian.com/cloud-automation/docs/jira-cloud-automation/

In the vast world of tech, think of frameworks as the building blocks that make software happen. These things are like toolkits for developers, giving them a head start so they don't have to reinvent the wheel every time they create an app or website. Instead of starting from scratch, they can use these frameworks to save time and energy. It's like having a recipe for a cake – you don't have to figure out the ingredients and steps each time, you already have a solid base to work with.
Now, why do these frameworks matter so much? Well, they're like the backbone of software development. They provide a structure that helps developers organize their code and avoid making the same mistakes over and over. Imagine trying to build a house without a blueprint – it could end up a bit wonky. Frameworks prevent that wonkiness in the tech world.
Mobile App Development Frameworks
React Native
Overview of React Native
Let's talk about React Native, a cool tool for making mobile apps. It's like a Swiss Army knife for developers because it lets them write code once and use it on both Android and iOS. That means less work and more efficiency. You don't have to be a tech genius to appreciate that.
Advantages in Cross-Platform Development
Now, here's the thing – React Native makes life easier for developers by cutting down on repetitive tasks. It's like having a magic wand that simplifies the process, making it faster and smoother. And the best part? You get consistent, high-quality apps for both Android and Apple fans.
Notable Apps Built with React Native
Ever wonder how apps like Facebook and Instagram work so seamlessly on both platforms? Well, thank React Native for that. It's like the behind-the-scenes hero, making sure your favorite apps run like a well-oiled machine no matter what device you're using.
Android Studio
Introduction to Android Studio
Now, Android Studio is like the playground for Android app creators. It's where the magic happens, where developers bring their ideas to life. This tool is user-friendly, making it a perfect starting point for anyone diving into the world of Android app development. It's like having a comfy chair in the coding universe.
Key Features for Android App Development
Imagine having a toolbox with all the gadgets you need for a DIY project. That's Android Studio for app developers. It offers a bunch of cool features – a code editor, debugging tools, and performance profiling. It's like a superhero utility belt, but for making awesome apps.
Integration with Java and Kotlin
Now, the cool thing about Android Studio is its friendship with languages like Java and Kotlin. It's like having a multilingual friend who can seamlessly switch between languages. Whether you're a fan of the classic Java or the new kid on the block, Kotlin, Android Studio's got your back.
Programming Languages and Their Frameworks
Java and Android Development
Java's Role in Android App Development
Think of Java as the language that speaks Android. It's been there since the beginning, the OG of Android development. With its object-oriented powers, Java helps developers create robust and scalable Android apps. It's like the wise elder guiding you through the coding journey.
Interplay Between Java and Android Studio
Now, Java and Android Studio – they're like dance partners, moving in sync to create something beautiful. Java provides the steps, and Android Studio ensures the dance floor is smooth. Together, they make sure your Android app waltzes into the hearts of users.
Flutter for Dart Enthusiasts
Dart Language Overview
Enter Dart, the language that makes Flutter flutter. It's like the language of a secret code between developers and their apps. Dart brings simplicity and efficiency to the table, making it the perfect match for Flutter's ambitions.
Flutter's Unique Approach to UI Development
Flutter takes UI development to a whole new level. It's like the Picasso of app design – creating masterpieces with a brushstroke. With Flutter, developers express the look and feel of their apps in a language that's not just understood by machines but appreciated by users.
Cross-Platform Capabilities
Now, the real magic of Flutter? It doesn't play favorites. It's like the Switzerland of app development, staying neutral and working seamlessly on both Android and iOS. No more picking sides – Flutter brings harmony to the world of cross-platform development.
Xamarin: Power of C#
C# in Mobile App Development
Let's talk about Xamarin, where C# takes the stage. C# is like the storyteller, and Xamarin is the platform that brings those stories to life on both Android and iOS. It's a tag team that creates apps with a familiar language, making the development journey smoother than ever.
Advantages of Xamarin for Cross-Platform Apps
Xamarin is like the peacemaker in the cross-platform development war. It allows developers to share their code across different platforms, avoiding unnecessary battles. This not only saves time but ensures that users get a consistent and reliable experience, no matter their device.
Xamarin vs. Native Development
Now, in the world of app creation, there's always been a debate – native or cross-platform? Xamarin steps in as the mediator, offering a middle ground. It's like the diplomatic solution, providing the efficiency of cross-platform development without sacrificing the performance of native apps.
Kotlin in Modern Android Apps
Rise of Kotlin in Android Development
Picture this: Kotlin, the rising star in the Android galaxy. It's like the new kid in town, bringing freshness and excitement to the Android development scene. Kotlin has quickly become a favorite, not just for developers but for Android itself.
Compatibility with Android Studio
The chemistry between Kotlin and Android Studio is something special. It's like finding the perfect dance partner – Kotlin's moves sync effortlessly with Android Studio's rhythm. This compatibility ensures a smooth and enjoyable development process, bringing out the best in both.
Features Making Kotlin Preferred
So, why is Kotlin stealing the spotlight? It's not just about being the new cool kid; it's about substance. Features like extension functions and coroutines make Kotlin the go-to language for developers looking to create modern, efficient, and clean Android apps.
Apple Ecosystem Frameworks
Swift for iOS Development
Introduction to Swift
Now, let's step into the Apple world, where Swift takes the lead. Swift is like the maestro directing the symphony of iOS development. It's a language designed for clarity and speed, ensuring that developers can create beautiful and efficient iOS apps.
Features Enhancing iOS App Development
What sets Swift apart? It's not just about being fast; it's about being smart. Swift's modern syntax and safety features make iOS development a breeze. It's like having a trusty companion that ensures your app not only runs smoothly but also shines in the App Store.
Swift vs. Objective-C
In the age-old debate of Swift vs. Objective-C, Swift emerges as the superhero of the story. While Objective-C had its time in the spotlight, Swift brings a breath of fresh air – it's like the next chapter in the iOS development saga, marked by improved performance and a more enjoyable coding experience.
Objective-C Legacy
Historical Significance
Now, let's pay homage to Objective-C, the elder statesman of Apple's programming languages. It's like the wise grandparent who laid the foundation for iOS development. Objective-C's historical significance is undeniable, shaping the early days of the Apple ecosystem.
Transition to Swift
The tech world is always evolving, and so is Apple. The transition from Objective-C to Swift is like turning a new page in the book of iOS development. Swift's arrival marked a shift towards a more streamlined and developer-friendly future, making it the language of choice for a new generation of app creators.
Existing Apps and Objective-C
While Swift takes the spotlight, Objective-C's legacy endures. Many existing apps still speak the language of Objective-C, showcasing the coexistence of old and new in the ever-evolving Apple ecosystem. It's like a nod to history while embracing the innovations of the present.
Web Development Frameworks
NodeJS: Beyond Basic JavaScript
NodeJS for Server-Side Development
Let's dive into the world of NodeJS, where JavaScript goes beyond its usual playground. It's like unlocking a new level in a video game – suddenly, JavaScript isn't just for the browser; it's for the server. NodeJS is the hero that makes this expansion possible.
NPM Ecosystem and Package Management
Now, NPM is like the App Store for NodeJS developers. It's a hub of modules and libraries, a treasure trove that simplifies package management. With NPM, developers can grab the tools they need for their projects, like assembling a toolkit for a DIY project.
Building Scalable Web Applications
NodeJS's magic lies in scalability. It's like having a superhero ability – handling variable traffic with ease. Thanks to its asynchronous nature and a library of modules, developers can create web applications that not only work smoothly but also handle the unpredictability of the internet.
ExpressJS: Streamlining NodeJS
Role of ExpressJS in NodeJS Applications
Enter ExpressJS, the sidekick to NodeJS. It's like the Robin to Batman, streamlining the complexities of server-side development. ExpressJS simplifies the creation of robust web applications, ensuring that developers can focus on building features instead of getting lost in the coding maze.
Middleware and Routing Simplified
ExpressJS's middleware architecture is like a trusty guide in the coding jungle. It helps developers navigate the complexities of server-side development, ensuring a smooth journey. And the routing mechanisms? They're like road signs, making sure data travels efficiently to its destination.
ExpressJS for RESTful APIs
Now, let's talk about APIs – the unsung heroes of the internet. ExpressJS shines in creating RESTful APIs, making it easy for different apps to talk to each other. It's like the universal translator, ensuring seamless communication in the vast landscape of the web.
Django: Pythonic Web Development
Overview of Django
Step into the world of Django, where Python's elegance meets web development. It's like having a personal assistant that takes care of the nitty-gritty, allowing developers to focus on what they do best – creating amazing web applications.
Python's Influence in Web Development
Django's friendship with Python is like a match made in coding heaven. Python's readability and extensive standard library complement Django's design philosophy, resulting in a framework that prioritizes simplicity and developer satisfaction.
Django's Batteries-Included Philosophy
Django comes with a "batteries-included" philosophy. It's like getting a starter kit for web development – everything you need is in the box. From an ORM system to an admin interface, Django equips developers with the tools for a smooth development journey.
Laravel: PHP Framework Reimagined
PHP's Evolution with Laravel
Let's talk about Laravel, where PHP gets a modern makeover. It's like witnessing the evolution of a classic car into a sleek, high-performance machine. Laravel brings elegance and efficiency to PHP development, making it a favorite among developers.
Eloquent ORM and Blade Templating
Laravel's Eloquent ORM is like the magic wand of database interactions. It simplifies the way developers work with databases, adding a touch of elegance to the process. And Blade templating? It's like the artist's brush, creating dynamic views with simplicity and finesse.
Laravel's Artisan Command Line
Meet Artisan, Laravel's command-line hero. It's like having a personal assistant that takes care of the tedious tasks. Artisan automates repetitive jobs, ensuring a consistent and well-organized codebase – a true companion for developers.
PHP: Versatile Server-Side Scripting
PHP in Web Development
Now, PHP has been the backbone of web development for ages. It's like the carpenter's trusty hammer, versatile and reliable. PHP's ability to work seamlessly with web servers makes it a go-to choice for creating dynamic and interactive websites.
Building Dynamic Websites
PHP's forte lies in its ability to bring websites to life. It's like the puppeteer behind the scenes, handling forms, interacting with databases, and ensuring a dynamic user experience. With PHP, developers can create websites that respond to user actions in real-time.
Integration with Frameworks like Laravel
While PHP can stand on its own, its integration with frameworks like Laravel elevates its capabilities. Laravel taps into PHP's strengths, offering a structured and modern approach to web development. It's like giving an old friend a makeover and watching them shine in the spotlight.
.Net: Microsoft's Comprehensive Framework
Introduction to .Net Framework
Enter the world of .Net, Microsoft's playground for comprehensive app development. It's like having a Swiss Army knife that caters to every need – from desktop and web to cloud and mobile development. .Net is the toolkit that empowers developers to build applications across diverse platforms.
Cross-Platform Development with .Net Core
With .Net Core, Microsoft embraces the cross-platform wave. It's like adapting to a multilingual world, ensuring that .Net applications run seamlessly across Windows, Linux, and macOS. .Net Core expands the horizons, allowing developers to create flexible and versatile applications.
ASP.Net for Web Applications
Now, let's talk about ASP.Net – the powerhouse for web applications within the .Net family. It's like the wizard behind the curtain, orchestrating the creation of dynamic and scalable web solutions. With ASP.Net, developers have the tools to craft modern web applications that stand out in the digital landscape.
Conclusion
Recap of Frameworks Explored
So, what's the takeaway from our journey through these frameworks? They're like the tools in a developer's toolkit – each serving a unique purpose but collectively essential for building the digital world. From creating seamless mobile apps to dynamic web solutions, frameworks are the unsung heroes of the tech world.
Choosing the Right Framework for Your Project
When it comes to choosing a framework, it's like picking the right tool for a job. Consider the project's needs, the skills of your team, and the goals you want to achieve. A thoughtful choice ensures a smoother development process and a more robust final product. It's like finding the perfect puzzle piece that completes the picture.
Continuous Evolution in the World of Frameworks
In the ever-changing landscape of technology, one thing remains constant – the evolution of frameworks. It's like witnessing a continuous upgrade, where new languages emerge, and frameworks adapt. Staying tuned to these changes ensures that developers harness the full potential of frameworks, fostering innovation and progress. It's like being on the forefront of a tech revolution, where the only constant is change.








Ah, the frustration when your cutting-edge iPhone, even the latest iPhone 15, gets stuck on the Apple logo, leaving you stranded before the Home Screen. The good news? Your beloved device is likely not down for the count. In this guide, we'll explore the reasons behind this logo limbo and unveil seven savvy ways to revive your iPhone from this seemingly frozen state.
Why Your iPhone Decides to Take a Logo Break
Before diving into the solutions, let's decipher why your iPhone might be enjoying an extended stay at the Apple logo hotel. A few potential culprits include:
1. Force Restart Your iPhone
Sometimes, your iPhone might need a little push to break free from its logo fixation. The method varies based on your iPhone model:
This force restart might work like magic, resolving most issues. However, keep in mind that there could be exceptions when this method doesn't do the trick.
2. Update Your iPhone
If you own the cutting-edge iPhone 15 and encounter the logo freeze during data transfer, it might be due to an iOS 17 bug. Ensure your device is running at least iOS 17.0.2, a September 2023 update specifically designed to fix this data transfer hiccup.
When setting up your new iPhone, skip the Quick Start page. If you see a Software Update screen during setup, choose "Update Now" immediately. Don't delay the installation. Once downloaded, you can proceed with the data transfer process as usual.
If you accidentally skipped the update step, fear not. Simply proceed with the setup prompts until you reach the Home Screen. Then, go to Settings > General > Software Update to install iOS 17.0.2. After updating, navigate to Settings > General > Transfer or Reset iPhone > Erase All Content and Settings. This will allow you to set up your iPhone with the latest iOS, ensuring a smooth data transfer without getting stuck on the Apple logo screen.
3. Reinstall iOS
For those not sporting the latest iPhone 15, a frozen logo post-restart might indicate an interrupted update. Connect your iPhone to a computer, force restart it, and when prompted for recovery mode, choose the "Update" option. This process reinstalls iOS without wiping your data.
Connect your iPhone to a computer, using Finder for macOS Catalina or later, or iTunes for Windows PC or macOS Mojave or earlier. Once connected, force restart your iPhone again and continue holding the buttons involved in the process until the Recovery Mode screen appears, showing a computer icon.
When presented with the update or restore options, select "Update." Your computer will download and reinstall iOS without erasing your data.
4. Use System Repair Programs
If the above solutions fall short, consider enlisting the help of system repair programs. These digital heroes, including iMyFone Fixppo, Dr. Fone, TunesKit, Reiboot, and FonePaw, specialize in resolving various iPhone issues, including the notorious Apple logo freeze.
5. Do a Factory Restore
When the going gets tough, a factory restore might be the answer. Keep in mind that this option erases all data on your iPhone. It's crucial to back up your iPhone's data to your computer or iCloud before proceeding.
To initiate a factory restore, enter Recovery Mode as described in the previous sections. Instead of choosing to update your iPhone, select the "Restore" option on your computer. This step is recommended after trying other solutions or if your iPhone is newly purchased with no data stored.
6. Try a DFU Restore
The Device Firmware Update (DFU) mode serves as the ultimate reset for your iPhone, overwriting incomplete software and firmware with fresh code. While not recommended for physically damaged devices, it's worth a shot if your iPhone falls outside that category.
To apply this solution when your iPhone is stuck on the Apple logo, follow these steps based on your iPhone model:
For iPhone 8, SE (2nd gen), or later: Press the Volume Up button, then quickly release it. Do the same with the Volume Down button. Press and hold the Side button. When the screen goes black, press and hold the Volume Down button. Keep holding it for about five seconds, then release the Side button while still holding the Volume Down button. Follow the prompts on your computer.
For iPhone 7 or iPhone 7 Plus: Press and hold the Side button together with the Volume Down button. Keep holding both for eight seconds before releasing the Side button. Continue holding the Volume Down button until your computer acknowledges your smartphone.
For iPhone 6S, iPhone SE (1st gen), or earlier: Press and hold the Sleep/Wake button and the Home button. Hold these buttons for about eight seconds, then release the Sleep/Wake button but keep holding the Home button. Continue holding the Home button until your computer acknowledges your iPhone.
Make sure the screen stays black after reaching the final step for each iPhone model. If it does, your iPhone is now in DFU mode, and you can follow the prompts on your computer.
However, if you see the iPhone screen or iTunes icon, it's in Recovery Mode instead. Reconnect your iPhone to your computer and repeat the instructions above, ensuring the timing is right.
7. Get It Repaired at an Apple Store
If all else fails, it's time to bring in the experts. If your iPhone is still under warranty, a visit to the Apple Store may unveil hidden hardware issues. Book an appointment at the Genius Bar for a professional diagnosis and potential repair.
Conclusion
The next time your iPhone decides to strike a pose with the Apple logo, don't panic. Investigate the cause, experiment with the solutions, and when in doubt, let the professionals handle the encore. Your iPhone deserves a standing ovation, not a prolonged logo solo.


Fill up the form and our Team will get back to you within 24 hours.

Fill up the form and our Team will get back to you within 24 hours.

Fill up the form and our Team will get back to you within 24 hours.